פקודות נסתרות בפוטושופ 2


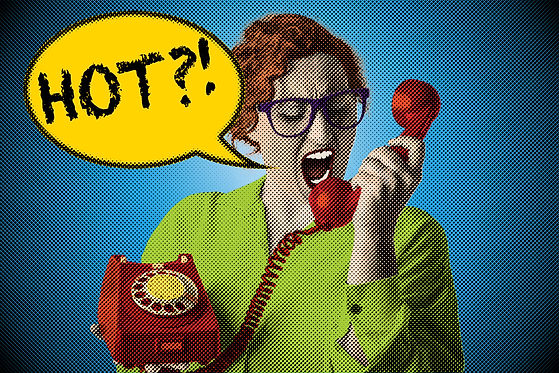
יצירת אפקטים באמצעות מודל הצבע Bitmap
משתמשי פוטושופ מכירים מספר מודלי צבע המשמשים אותם על בסיס יומיומי. מודלי הצבע RGB, CMYK ו-Grayscale הם הנפוצים שבהם. מודלי צבע אלו נבדלים, בין היתר, בעומק הצבע שיש להם להציע. בתמונה במודל גווני אפור למשל (Grayscale), כל פיקסל יכול להיות שחור, לבן, או בעל גוון של אפור.
לעומת זאת במודל הצבע Bitmap פיקסל יכול להיות שחור או לבן, משמע, כשיש מידע הוא מיוצג באמצעות 1 (פיקסל לבן) וכשאין הוא מיוצג באמצעות 0 (פיקסל שחור). עד כאן החלק המדעי היבש.
עם קצת מאמץ, מודל הצבע Bitmap יכול לשמש להשגת אפקטים מרושתים מעניינים. אספנו לכם מספר דוגמאות מעניינות.
הערה: חלקו הראשון של המאמר מציג באופן מפורט את יכולותיו של מודל הצבע Bitmap. אם רק האפקט מעניין אותך- גלול להמשך.



לפני הכל יש לפתוח תמונה המכילה רקע בהיר מאוד או לבן.
הפירוט הבא איננו התרגיל עצמו- זה יבוא בהמשך. קודם נתחיל בהסבר.
-
מאחר ובשלבים הבאים נאבד את צבעי התמונה, מומלץ לשכפל את המסמך בעזרת הפקודה Image>Duplicate. בחלון שנפתח העניקו שם לקובץ ואשרו את החלון (OK). בהמשך אפילו ניעזר בצבעי התמונה המקורית..
-
כעת יש להמיר את התמונה לגווני אפור באמצעות הפקודה Image>Mode>Grayscale. אשר את חלון האזהרה שנפתח (Discard).
-
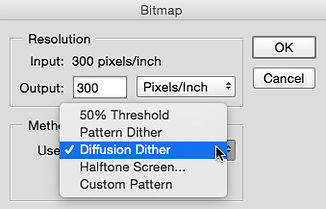
בשלב זה נמיר את צבעי התמונה לשחור ולבן באמצעות הפקודה Image>Mode>Bitmap. שים לב שמודל צבע זה לא מאפשר שמירת ערוצים נוספים, כך שאם נוספו לתמונת המקור ערוצי אלפא- התוכנה תבקש למחוק אותם. בחלון שנפתח שני חלקים בחלק העליון, עליו נדון בהמשך, עליך לקבוע את רזולוציית התמונה ובחלק התחתון את השיטה בה תומר התמונה לשחור ולבן:




-
50% Threshold- תמיר את התמונה לכתמים של שחור ולבן- כל מה שהיה כהה יותר מ-50% אפור יהפוך לשחור והשאר ללבן (א׳).
-
Pattern Dither- תמיר את התמונה לתבנית קבועה של ריבועים. ניתן להבחין בתבנית באמצעות הגדלת התצוגה- ראה דוגמא (ב׳).
-
Diffusion Dither- תמיר את התמונה לנקודות זעירות. צפיפות הנקודות קובעת אם האזור כהה או בהיר. גם כאן, כמו בשאר ההמרות, רצוי להגדיל את התצוגה כדי לצפות באפקט (ג׳).
-
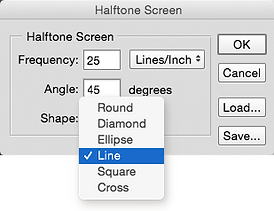
Halftone Screen- בחירה באפשרות זאת פותחת חלון נוסף ובו תוכל לבחור מתפריט Shape בצורת הרישות, בגודלו- במספר הפעמים בו יופיע באינץ׳ (Frequency) ובזווית הרישות (Angle). דוגמאות בהמשך (ד׳).
-
Custom Pattern- תמיר את התמונה לתבנית שהוגדרה מראש, כך שהתמונה תהיה מורכבת מתבניות כהות באזורים כהים ובהירות (מרווחות) באזורים בהירים. על מנת שאפקט זה יהיה יעיל מומלץ להגדיר תבנית זעירה (20 פיקסלים ומטה) שאיננה מפורטת מדי, אחרת לא תורגש.
-
עד כאן ההסבר המדעי. מיד נפנה לדוגמאות, אך קודם עלינו לציין שניסיון לשמור את הקובץ במודל צבע Bitmap יציג רשימת פורמטים מקוצרת. על מנת לשמור את הקובץ בפורמט Jpeg למשל, יש להמיר את מודל הצבע של התמונה ל-Grayscale.











שימוש ברישות צורני
כאמור, בחירה במודל הצבע Bitmap פותחת חלון ובו עלייך לקבוע גם את רזולוציית התמונה. הגיוני שאם התמונה תודפס נקבע לה רזולוציה של 300 dpi. אך במודל צבע בו התמונה מוגדרת ע״י פיקסלים שחורים ולבנים בלבד וללא כל החלקה- החוקים שונים. ההמלצה בדרך כלל לקבוע את הרזולוציה לפי מחצית מרשת ההדפסה. משמע, אם התמונה מודפסת ב-2400 dpi, הרזולוציה המומלצת היא 1200 dpi. יחד עם זאת, הניסיון מלמד שלרוב אפשר להסתפק ברזולוציות נמוכות יותר כגון 900 dpi. פחות מזה ומראה התמונה עלול להיות מפוקסל. לכל הדוגמאות בדף זה נקבע ערך רזולוציה של 900 dpi.
-
בחירה באפשרות Halftone Screen פותחת חלון נוסף ובו תוכל לבחור מתפריט Shape בצורת הרישות (1). בדוגמא זאת בחרנו ב-Round ב-22 נקודות לאינץ׳ (Frequency) ובזווית של 45 מעלות (2).
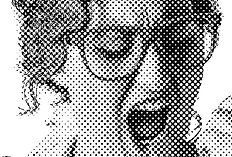
תוצאת האפקט לא תמיד תבוא לידי ביטוי בתצוגה מוקטנת (A). על מנת להמחיש הגדלנו עבורך את התצוגה (B). במידה והכוונה להשיג תמונה פחות מפורטת, אפשר לקבוע ערך קטן יותר של נקודות לאינץ׳ (Frequency). בדוגמא התחתונה נקבע הערך 10 (C). שים לב שבתצוגה מוקטנת זה פחות בא לידי ביטוי (D).
-
כעת, בואו נבדוק צורות אחרות. בדוגמא הבאה (E) נבחרה צורת יהלום (Diamond) ב-10 נקודות לאינץ׳ (Frequency) ובזווית של 45 מעלות. למראית עין דומה לעיגול, אך לא זהה... מבט בוחן יגלה שצורת האזורים הכהים כיהלום. שינוי הזווית ל-0 מעלות משנה את האפקט (F).
-
הדוגמא הבאה- אליפסה (Ellipse) דומה במידה מסויימת לעיגול, אך שוב, לא זהה (G). ראוי לציין שככל שגודל הנקודה גדול יותר (ערך Frequency נמוך) ההבדלים בין הצורות משמעותיים יותר. הרעיון הוא להתנסות במספר ערכים, לשמור אותם כקבצים נפרדים ולהציבם אחד לצד השני כדי לבצע השוואה. כמו כן, קביעת זווית אחרת עשוייה לספק תוצאה שונה ומעניינת.
-
בצורה הבאה- קו (Line)- יש חשיבות רבה לערך שנקבע בשדה הזווית (Angle). בדוגמא הראשונה קבענו ערך של 45 מעלות (H). בדגומא השנייה, לעומת זאת, נקבע הערך 0. התוצאה- קווים ישרים ואפקט שונה (I).
-
לצורות הבאות נקבע ערך Frequency של 10 פיקסלים: Cross לצורת צלב ב-45 מעלות (J)
וב-0 מעלות (K)
ו-Squere לצורת ריבוע ב-45 מעלות (L).
להתרשמות מומלץ להגדיל תצוגה.


יצירת אפקט צבעוני
כזכור, מודל הצבע Bitmap מאפשר את קיומם של פיקסלים שחורים או לבנים. אך אין זה אומר שאי אפשר להכניס לתמונה שלנו קצת צבע. התרגיל הבא מתחיל מההתחלה. כדאי לבחור בתמונה של אובייקט או דמות. כמו כן, לפני הכל, על מנת שלא לפגוע במסמך המקורי ומסיבות נוספות, יש לשכפל את המסמך המקורי בעזרת הפקודה Image>Duplicate. בחלון שנפתח הענק שם לקובץ ואשר את החלון (OK). התרגיל יוצא מנקודת הנחה שהתמונה שבחרת איכותית וב-300 dpi.






-
המר את צבעי התמונה לגווני אפור באמצעות הפקודה Image>Mode>Grayscale. אשר את חלון האזהרה שנפתח (Discard).
-
כעת המר את צבעי התמונה לשחור ולבן באמצעות הפקודה Image>Mode>Bitmap. בחלקו העליון של החלון שנפתח קבע רזולוציה של 900 dpi ובחלק התחתון, בתפריט Use בחר ב-Halftone Screen ואשר את החלון (OK).
-
בחלון שנפתח קבע תדירות של 6 שורות לאינץ׳ בזוית של 45 מעלות וצורה עגולה (Round). על מנת להמחיש את האפקט הגדלנו את תצוגת התמונה. אם האפקט לא מוצא חן בעיניך, בטל את הפעולה האחרונה (Edit>Undo), חזור על סעיף 2 ונסה הפעם לקבוע ערכים שונים. אינך חייב לבחור בצורה שבחרנו. הרעיון הוא להתנסות...
-
כעת למלאכת הצביעה. ראשית עלייך להמיר את התמונה למודל צבע Grayscale באמצעות תפריט Image>Mode בחלון שנפתח שנה את הערך ל-3 (מאחר והרזולוציה הוכפלה ב-3. קביעת הערך 3 תחליק את קצוות הפיקסלים).
-
עבור למודל צבע RGB באמצעות תפריט Image>Mode.
-
זוכר שבשלב הראשון שהמלצנו לך לשכפל את תמונת המקור? אז זה הרגע בו זה ישתלם. החזק את מקש Shift, בחר בכלי ההזזה וגרור את תמונת המקור ללשונית (טאב) של התמונה המנוקדת- גרור את התמונה למרכז המסמך ורק אז שחרר את לחצן העכבר. תוכל לחילופין לבחור את תכולת המסמך (Select>All), להעתיק ללוח (Edit>Copy) ולצרף למסמך (Edit>Paste). שכבה זו משמשת לצביעה וגם לכדי להקל עלייך בהמשך להפריד את השכבה התחתונה מהרקע (לצורך הוספת רקע צבעוני).
-
כעת נסה לשנות את שיטת השילוב של השכבה העליונה (הצבעונית) ל-Lighten.
-
בנוסף, נסה את שיטת השילוב Hard Light.
ניתן לנסות שיטות שילוב אחרות, או להחליט שברצונך לצבוע את התמונה באופן יצירתי אחר.
אם זה המצב, עבור לסעיפים הבאים.


צביעה ידנית של היצירה
כאמור, ניתן לצבוע את התמונה באמצעות התמונה המקורית כפי שהודגם בסעיפים 9-6. יחד עם זאת, לטעמנו, כל הרעיון הוא ליצור אפקט יותר ׳שמח׳ וצבעוני. לשם כך יהיה עליך לעבוד קצת...
כשלב ראשון הסתר את השכבה הצבעונית- היא יכולה לסייע לך לצורך סימון אזורים בתמונה, שהרי שכבת הנקודות מקשה על איתור אזורים אלו.
-
בשלב זה עליך לצבוע אזורים בתמונה באופן ידני. תוכל לסמן אזורים אלו באמצעות כלי הלאסו, או כלי הציפורן למשל. משסימנת את האזור הוסף שכבת מילוי מסוג Solid Color באמצעות לחיצה על הכפתור המתאים ( ) בחלון השכבות. בחלון בורר הצבע שנפתח בחר בצבע הרצוי ואשר את החלון.
-
כעת, על מנת להציג את דפוס הנקודות שמתחת לשכבת הצבע שנה את שיטת השילוב של שכבת המילוי שהוספת ל-Multiply.
-
המשך באופן זה לצבוע את כל התמונה.
-
שים לב, תוכל לשכלל את התוצאה הסופית באמצעות הוספת אפקטים מעניינים. למשל, צור מסמך חדש באותו גודל כמו המסמך הנוכחי, בחר בכלי מעבר הצבעים ( ) ובאפשרויות הכלי בחר בכלי המעברים העגול. כעת הקש D במקלדת לאיפוס הצבעים, סמן באפשרויות הכלי את האפשרות Reverse וגרור את הכלי מאמצע המסמך לאחד מקצוותיו. כעת המר את התמונה למודל צבע Bitmap בהתאם להוראות בסעיפים 4-1 שבמעלה הדף.
-
העתק את השכבה למסמך עליו אתה עובד, מקם את השכבה מעל שכבת הרקע והחלף את שיטת השילוב של השכבה ל-Multiply.
-
גם את הרקע מאחורי הדמות ניתן לצבוע במעבר צבעים מכחול בהיר לכהה. צבע את התמונה כיד הדמיון!

תגיות: הדרכה - פוטושופ - אודות - בלוג - ספרים - מאמרים - Adobe - 2015 - מדריכים - יגאל לוי - לייטרום - CC - Photoshop


